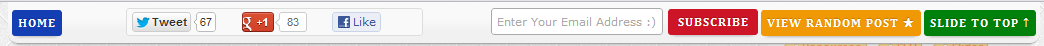
Trong những người khác từ một thanh On-Scroll Chú ý. Một widget đơn giản xuất hiện ở phần trên của trang của bạn khi bạn cuộn xuống và biến mất một lần nữa đạt được một cái gì đó tương tự như trên vào thanh tiêu đề của Facebook. Nó bao gồm các tùy chọn chia sẻ xã hội cũng như các liên kết đến Trang chủ của blog của bạn. Ngoài ra hiện nay là Slide tùy chọn subscribe Top và Email. Điều này có thể dễ dàng tùy chỉnh để bao gồm các tùy chọn theo nhu cầu của bạn. Cho phép bắt đầu và xem làm thế nào để thêm nó vào trong blog của bạn!

Trước khi chúng ta bắt đầu
Chúng tôi sẽ sử dụng giao diện cũ cho hướng dẫn này như giao diện mới ra lỗi không mong muốn khi chỉnh sửa mẫu. Trong trường hợp bạn là một trong những người tham gia Blogger gần đây thì có thể có một cơ hội mà bạn không có quyền truy cập vào giao diện cũ. Để khắc phục vấn đề này, gõ địa chỉ URL sau đây vào thanh địa chỉ

Thay thế số đánh dấu với ID của Blog của bạn. Để tìm ID Blog, quan sát thanh địa chỉ trong khi lướt qua thống kê số liệu, Giao diện, trang Mẫu của Blog của bạn. Bạn sẽ thấy một số lượng tương tự lớn. Đó sẽ là ID của bạn Blog
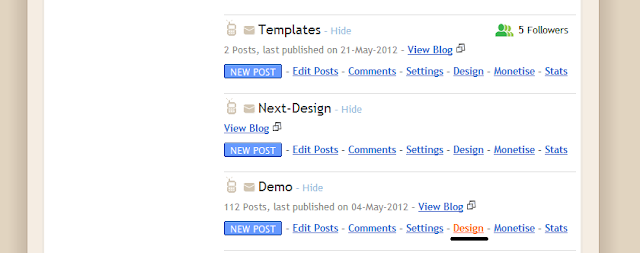
1.Bảng điều khiển Blogger và mở Tab Thiết kế của blog mà bạn muốn thêm vào Bar cuộn được đánh dấu. Bây giờ chọn tùy chọn Edit HTML

2.Bây giờ tìm kiếm cho từ khóa <body> và thêm đoạn code sau ngay dưới nó
<div id='SYB-Bar-Container'>
<div id='SYB-Bar-Content'>
<ul id='SYB-Bar-Left'>
<li class='Home'> <a href='http://www.stylifyyourblog.com/'>Home</a> </li>
<li class='Share'> <div id='share-top'>
<ul>
<li> <a class='twitter-share-button' data-count='horizontal' href='http://twitter.com/share'>Tweet</a> </li>
<li> <g:plusone size='medium'></g:plusone> </li>
<li> <div class='fb-like' data-font='verdana' data-layout='button_count' data-send='false' data-show-faces='false'>
</div></li></ul>
<div style='clear:both;'></div></div></li>
</ul>
<ul id='SYB-Bar-Right'>
<li class='Subscribe'> <div class='SYB-email'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=stylifyyourblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='padding:3px;text-align:center;' target='popupwindow'>
<input class='textarea' gtbfieldid='3' name='email' onblur='if (this.value == "") {this.value = "";}' onfocus='if (this.value == "") {this.value = "";}' placeholder=' Enter Your Email Address :)' type='text' value=''/> <input name='uri' type='hidden' value='stylifyyourblog'/><input name='loc' type='hidden' value='en_US'/> <input class='SYB-emailsubmit' type='submit' value='Subscribe'/> </form>
<a href="http://www.stylifyyourblog.com" title="Stylify Your Blog" ><img src="http://img1.blogblog.com/img/blank.gif" /></a> </div></li>
<li class='btt'> <a href='#top' title='Back to top'>Slide to Top ↑</a> </li>
</ul></div></div>
Lưu ý: Trong dòng 4 Thay thế URL với Địa chỉ blog của bạn và Line 15 và dụ thay thế 16 của stylifyyourblog Tên của RSS Feed
3. Bây giờ tìm kiếm </ body> và thêm đoạn mã sau ngay trước khi nó
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
<script>
//<![CDATA[
var b = $("#SYB-Bar-Container");var c = b.css("top");$(window).scroll(function (){if ($(this).scrollTop() > 50){b.stop().animate({top: "0px"}, 0)}else{b.stop().animate({top: "-100px"}, 0)}});
//]]>
</script>
<script>
$(document).ready(function(){// fade in .btt
$(function () {$(window).scroll(function (){});// scroll body to 0px on click
$('.btt a').click(function () {$('body,html').animate({scrollTop: 0}, 350);return false;});});});
</script>
<script>(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";fjs.parentNode.insertBefore(js, fjs)}(document, 'script', 'facebook-jssdk'));</script>
<script src='http://apis.google.com/js/plusone.js' type='text/javascript'></script>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'></script>
Lưu ý: Trong trường hợp bạn đã bao gồm các thư viện jQuery trong blog của bạn sau đó loại bỏ Line 1. Cũng áp dụng cho 12 Line, 13 và 14 cũng như nếu bạn đã bao gồm Facebook, Google+ và Twitter kịch bản tương ứng.
4. Cuối cùng thêm CSS sau đây ngay trước]]> </ b: skin> tag
#SYB-Bar-Container {
background-color:#f6f6f6;
background: -webkit-gradient(linear, 0% 40%, 0% 70%, from(#f9f9f9), to(#f1f1f1));
background: -moz-linear-gradient(linear, 0% 40%, 0% 70%, from(#f9f9f9), to(#f1f1f1));
}
#SYB-Bar-Container , #SYB-Bar-Left .Home a, #SYB-Bar-Right .btt a,.SYB-emailsubmit {
box-shadow: 0 5px 5px -5px #999;
-webkit-box-shadow: 0 5px 5px -5px #999;
-moz-box-shadow: 0 5px 5px -5px #999;
}
#SYB-Bar-Container{
margin: 0px 116px;
top:-100px;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-radius:0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
text-align:center;
border-bottom: 1px solid #aaa;
z-index:999;
padding:4px;
height:33px;
position:fixed;
vertical-align: baseline;
}
#SYB-Bar-Container *{
padding:0;
}
#SYB-Bar-Container a {
text-decoration:none;
}
#SYB-Bar-Content{
width:1024px;
margin:0 auto;
}
#SYB-Bar-Content li{
list-style:none;
float:left;
}
#SYB-Bar-Left{
float:left;
width:45%;
}
#SYB-Bar-Right{
float:right;
width55%;
}
#SYB-Bar-Left li{
margin-right:1%;
margin-top:-7px;
}
#SYB-Bar-Right li{
margin-top:-7px;
}
#SYB-Bar-Left .Home a, #SYB-Bar-Right .btt a,.SYB-emailsubmit{
font-size:9pt;
font-family:cambria;
font-weight:Bold;
text-transform:uppercase;
color:#fff;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
letter-spacing: 1px;
padding:6px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
#SYB-Bar-Left .Home a:active, #SYB-Bar-Right .btt a:active,.SYB-emailsubmit:active{
position: relative;
top: 1px;
box-shadow:none;
}
#SYB-Bar-Left .Home a{
background:#143eb4;
}
#SYB-Bar-Left .Home a:hover{
background:#1556fa;
}
#SYB-Bar-Right .Subscribe{
margin-top:-14px;
}
#SYB-Bar-Right .btt a{
background:#00810b;
margin-left:3px;
}
#SYB-Bar-Right .btt a:hover{
background:#06b421;
}
.SYB-emailsubmit{
background:#ce1527;
cursor:pointer;
border:none;
height:26px;
width:90px;
}
.SYB-emailsubmit:hover{
background: #f02a37;
}
.textarea{
border:1px solid #aaaaaa;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
resize:none;
font-size:8pt;
font-family:verdana;
width:170px;
height:25px;
color:#000000;
}
#share-top{
background: #f9f9f9;
border:1px solid #dddddd;
line-height: 1;
margin: -4px 0 0 60px;
padding: 10px 0 2px 5px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
#share-top li {
display: block;
margin-right: 0;
}
#facebook-widget,#google-widget,#twitter-widget {display:none; }
@media only screen and (min-width : 768px) and (max-width : 1050px),only screen and (min-device-width : 768px) and (max-device-width : 1024px){
#SYB-Bar-Container{
display:none;
}
}